Direction le menu
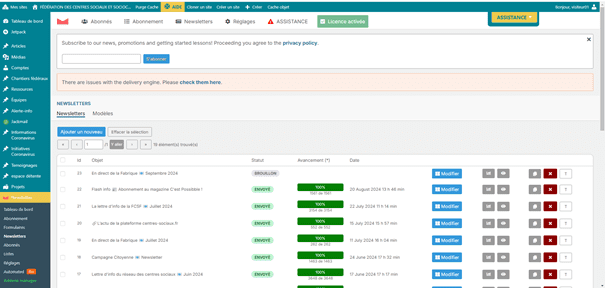
Cliquez sur le bouton Newsletter dans le menu de gauche de votre console d’administration WordPress. Vous arrivez sur le tableau de bord du plugin et vous allez voir apparaître une page vide si vous n’avez jamais conçu de newsletter ou avec un listing des anciennes newsletters envoyées.
Cliquer ensuite sur le bouton bleu « Ajouter un nouveau (Nouvelle newsletter) ».

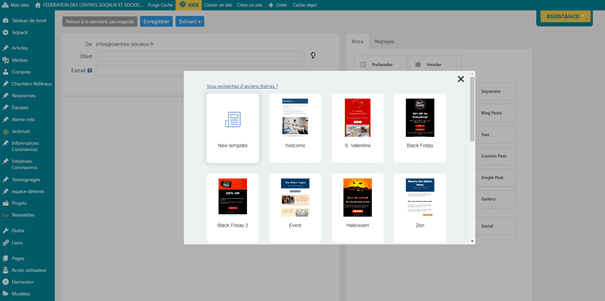
Vous êtes alors dirigé vers la fenêtre de construction de la newsletter et un pop-up vous propose de choisir un thème. Plusieurs options se présentent
- New template (pour un modèle vierge)
- Des templates existants que vous pouvez utiliser

- Ou encore des préréglages :

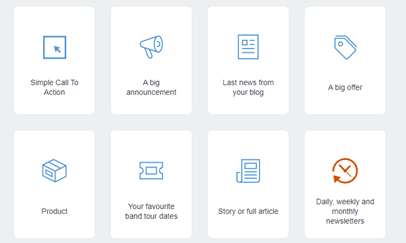
- Simple Call To Action / simple bouton d’appel à l’action
- Invite to an event / invitation à un évenement
- A big announcement / une grande annonce
- Last news from your blog / derniers articles de votre blog
- A big offer / une offre à ne pas manquer
- Product / notre produit
- Your favourite band tour dates / les dates de la tournée de votre groupe préféré
- Story or full article / « story » ou article entier
- Start with an empty project / démarrer avec un projet vide
Raw HTML
Cette section est effectivement plus réservée aux professionnels du mailing. Nous ne nous attarderons donc pas sur cette section car coder en HTML, CSS et/ou autre n’est pas le sujet de ce tutoriel
Création de la newsletter avec le modèle vierge
Rappel : pensez à enregistrer régulièrement votre travail ?
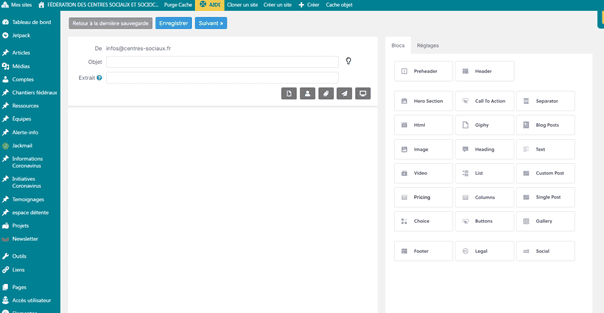
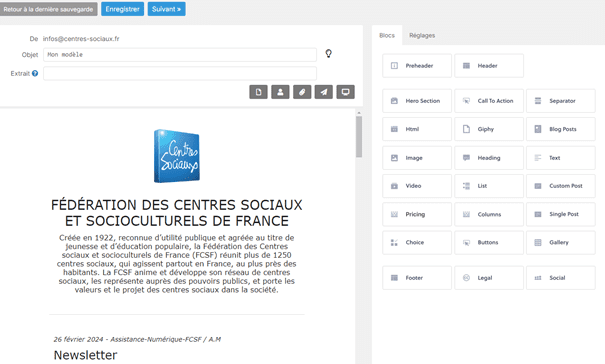
La fenêtre qui s’ouvre quand vous avez cliqué sur « New template » est divisée en 2 parties
- à gauche, vous voyez à quoi va ressembler votre newsletter
- à droite, un panneau avec tous les blocs disponibles pour créer la newsletter

Rappel : pensez à enregistrer régulièrement votre travail ?
A chaque fois que vous sélectionnez un bloc à droite (image, vidéo, text… ) la zone de droite s’adapte et vous donne accès à toutes les options relatives
À tout moment vous pouvez passer votre souris sur un bloc que vous avez édité et 3 icones vont apparaitre en bas à droite de la zone :
Editer / Cloner / Supprimer
Il faut donc sélectionner un bloc à droite et le « cliquer glisser » dans la zone de gauche pour l’activer.
Vous avez accès à de multiples fonctionnalités :
- Pre-header : bloc obsolète.
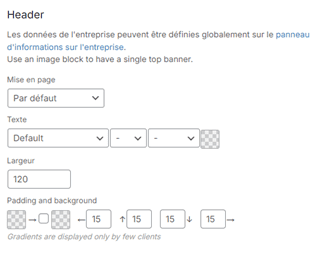
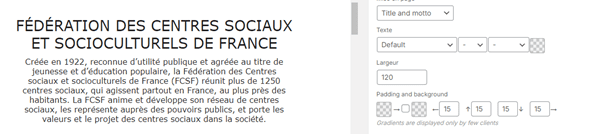
- Header : Permet d’afficher un entête dans votre newsletter, vous pouvez choisir une mise en page, la police, la couleur, la largeur etc.
Vous pourrez modifier les informations du header dans le lien présenté dans le bloc : /wp-admin/admin.php?page=newsletter_main_info


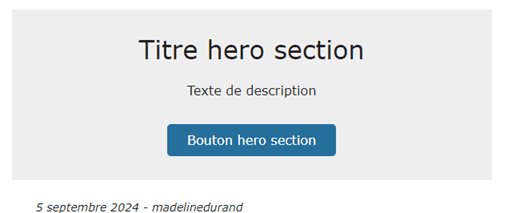
- Hero section: permet la création d’une bannière avec titre, texte , bouton d’action.
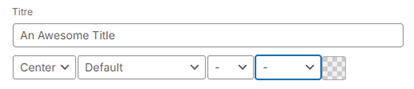
Vous pouvez ajuster l’alignement du titre du texte (gauche, droite, centre), la taille des texte , une polices prédéfini, ainsi que la graisse des texte

Vous pouvez également modifier le bouton : titre, liens, dispositions, polices, couleurs etc.
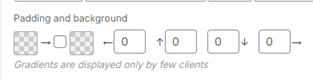
Si besoin vous pouvez également modifier la marge interne du bloc Hero Section grâce à l’élément padding :


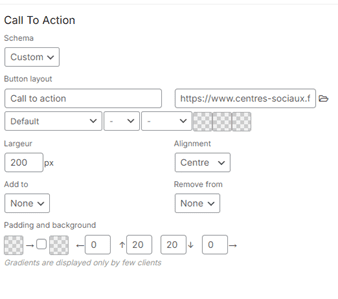
- Call to action: Permet d’ajouter un bouton sur votre newsletter. Vous pouvez modifier le format, le titre du bouton, le lien, la police, les couleurs, la largeur l’alignement, les marges internes.


- Buttons : même principe que « Call to action »
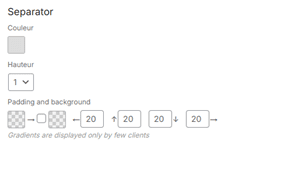
- Separator : Permet d’ajouter une ligne de séparation, vous modifier la hauteur la couleur ,la couleur de fond, la marge interne

- HTML : Pour les utilisateurs avancés. Il vous permet d’ajouter du code HTML personnalisé, ce qui peut être utile pour intégrer des fonctionnalités spécifiques ou des éléments de design qui ne sont pas couverts par les autres blocs. Vous pouvez modifier la couleur de fond, la marge interne depuis le plugin.

- GIPHY : Le plugin The Newsletter intègre Giphy pour vous permettre d’ajouter des GIFs animés dans vos campagnes. Vous pouvez effectuer une recherche avec des mots clés pour voir une liste apparaitre.

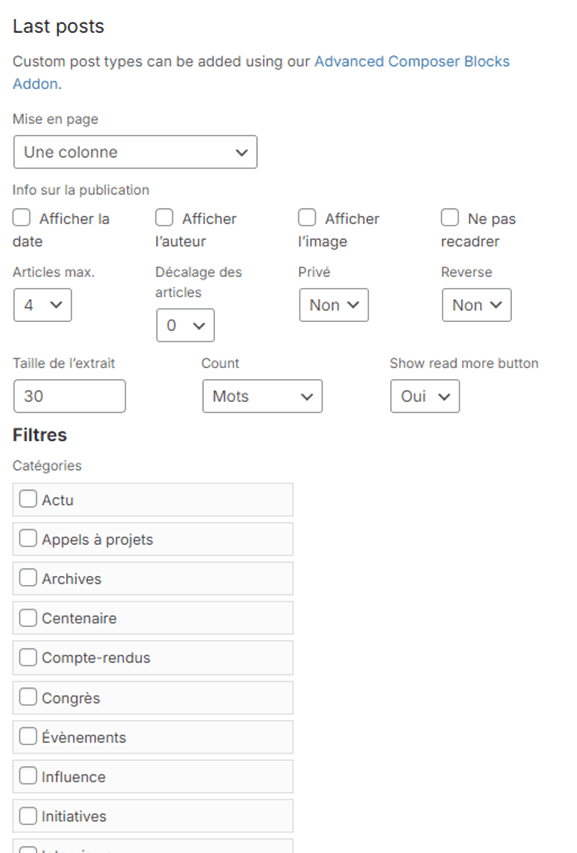
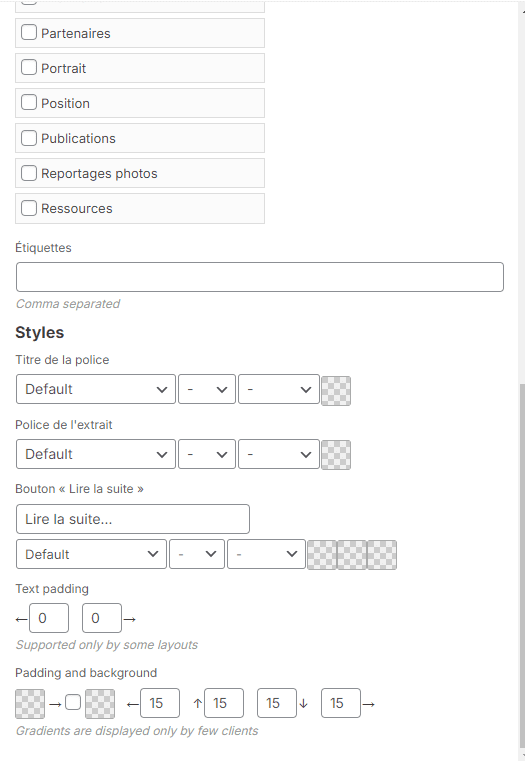
- Last Posts : ce bloc génère automatiquement une liste d’articles récents ou spécifiques que vous avez publiés. Vous pouvez modifier la mise en page, les informations a afficher (date, auteur etc), le nombre d’article maximum, les catégories a utiliser pour filtrer les articles, le style, le bouton « Lire la suite » etc.



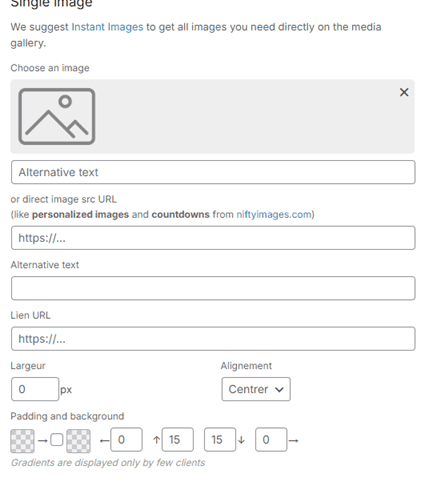
- Images : L’intégration d’images se fait facilement avec ce bloc. Vous pouvez insérer des images depuis votre bibliothèque ou télécharger de nouveaux visuels. Il est possible de redimensionner les images, ajouter un lien, un texte alternatif, l’alignement etc.

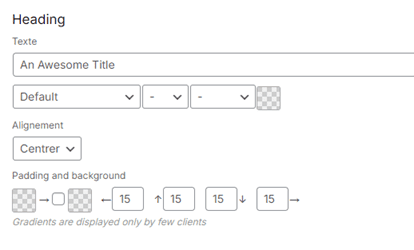
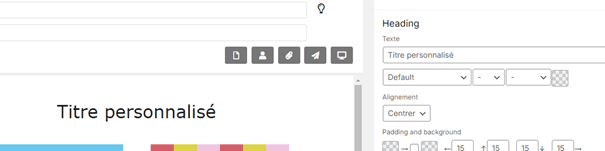
- Heading : Permet d’ajouter un titre dans votre newsletter, vous pouvez ajouter un Titre, la police, couleur l’alignement etc.


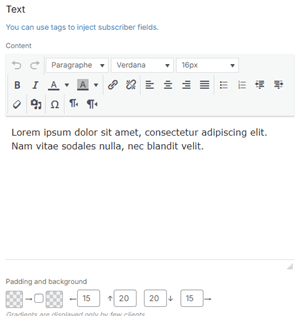
- Text : Permet d’ajouter un bloc de texte dans la newsletter. Un éditeur de texte classique apparaitra.

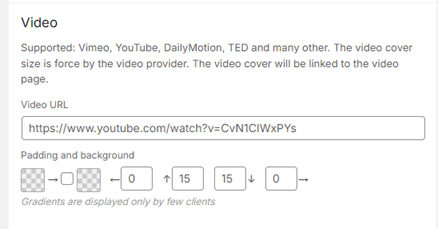
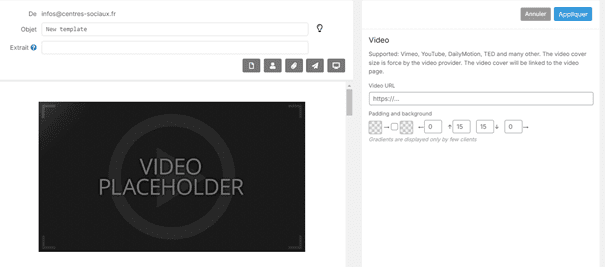
- Video : Vous pouvez ajouter un lien vers une vidéo, un aperçu de la vidéo sera générer automatiquement.


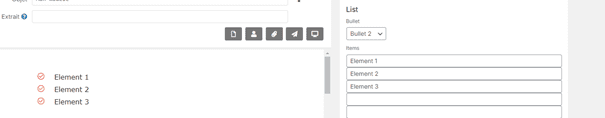
- List : Permet d’ajouter une liste à puce dans votre newsletter.

- Custom post : Même principe que pour « Last post» vous pouvez générer les derniers post d’un type de contenu sur votre site.
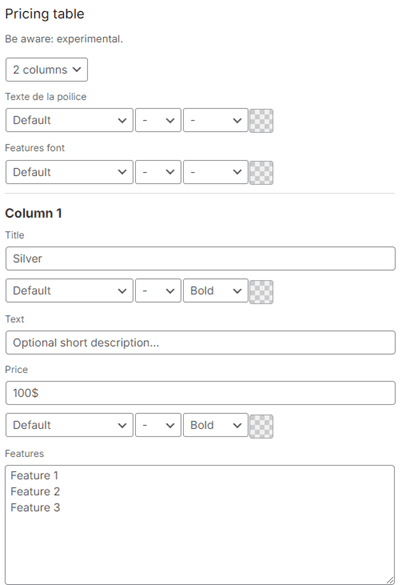
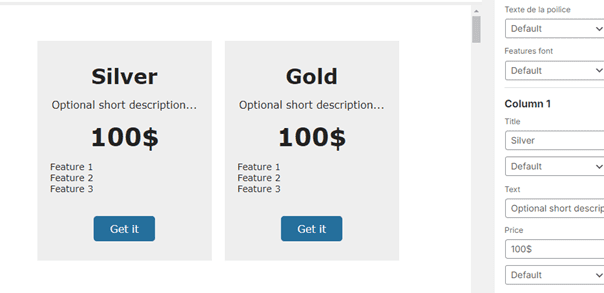
- Pricing : Permet d’ajouter des block de prix, Vous avez la possibilité d’afficher sur 1,2 ou 3 colonne. Vous pouvez ajouter un titre, une description,un prix etc :


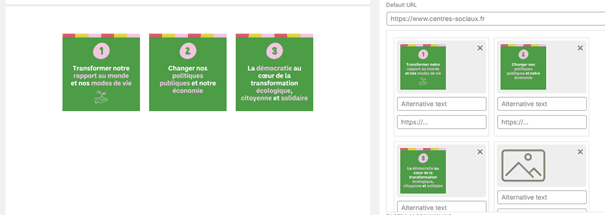
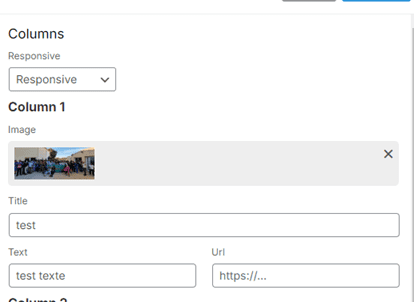
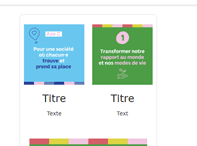
- Columns : permet d’ajouter 1,2 ou 3 colonnes dans votre newsletter. Vous pourrez ajouter dans chaque colonne image, titre, texte court et url de redirection.
Vous avez la possibilité de choisir de mettre en responsive le bloc ce qui permettra de mettre les différentes colonnes les unes sous les autres si l’écran est de taille réduite (exemple : smartphone).

Non responsive :
 Responsive :
Responsive :

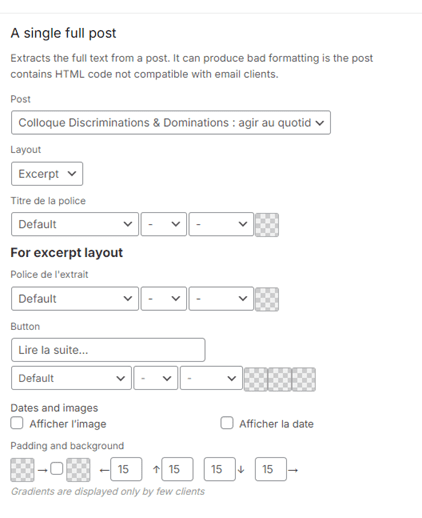
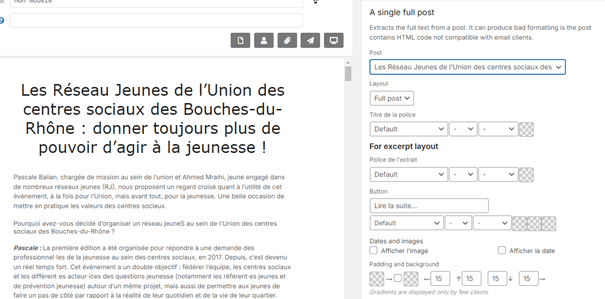
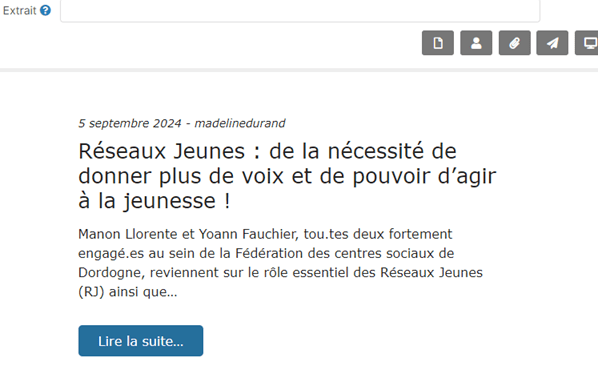
- Single Post : Permet d’ajouter un articles de votre site. Vous pouvez choisir l’article, le layout (permet d’afficher le contenu en entier ou un extrait(excerpt) ), la police pour le titre et l’extrait , afficher l’image ou non.


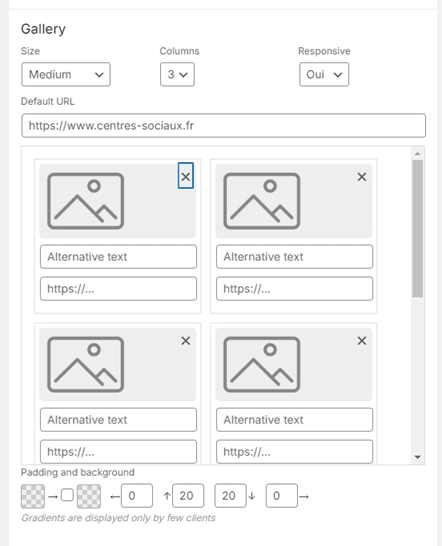
- Gallery : Permet d’ajouter une galerie d’image.
Vous pourrez ajouter une taille, le nombre de colonnes (2 ou 3), un texte alternatif et un lien pour chaque image. Vous pourrez également modifier la couleur de fond et le marges interne de ce block.


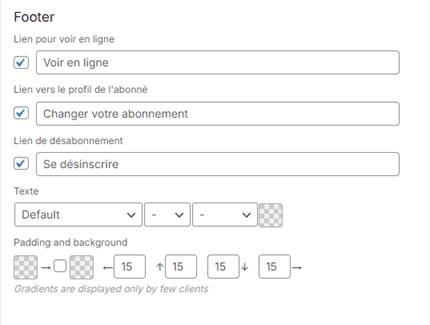
- Footer : Permet d’ajouter un pied de page dans votre newsletter.
Vous pouvez modifier le texte des différents liens (lecture en ligne , désabonnement, changement d’abonnement).
Vous pourrez également modifier la couleur de fond et le marges interne de ce block.


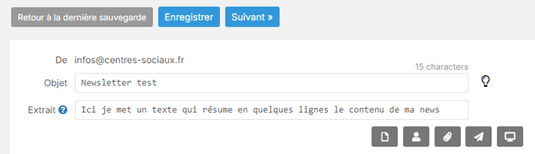
Pour valider toute modification, pensez à cliquer sur le bouton « Appliquer » en haut à droite de la page
Dans la zone haute à gauche n’oubliez pas de donner un titre à votre newsletter (Objet) et de remplir l’extrait qui donnera de l’info sur le contenu de votre newsletter :

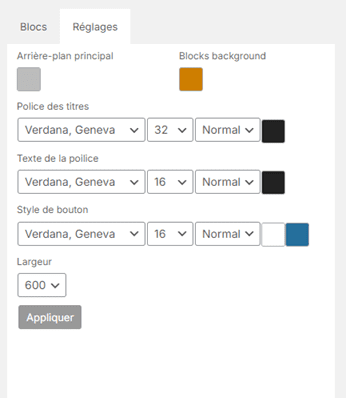
Réglages : Vous pouvez ajuster les réglages basiques de la newsletter : couleur d’arrière-plan, couleur d’arrière-plan des blocs, la style de police sur toute la newsletter :

Vous avez la possibilité d’enregistrer un modèle de votre newsletter.
Prévisualisation et envoie
Une fois la newsletter prête, vous pouvez préparer l’envoi en cliquant sur le bouton Suivant en haut à droite
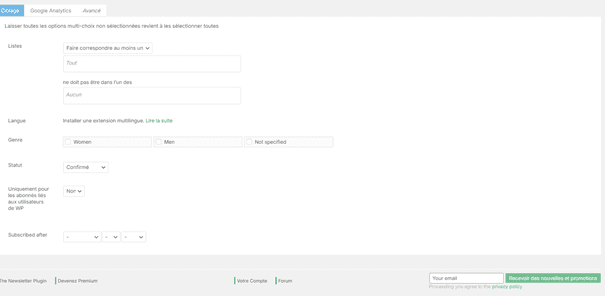
Vous y retrouverez des informations importantes :

- Liste : permet de choisir la liste de contacts qui recevront la newsletter. Cet élément est le plus important, il ne faut surtout pas oublier de le sélectionner.
- Langue : permet une installation multilingue pour votre newsletter. Ce point n’est pas traité dans ce tutoriel et requiert un peu plus de compétences.
- Genre : permet de définir quel genre peut recevoir cette newsletter. Utile lorsque vous souhaitez cibler un public particulier.
- Statut : permet de définir si les utilisateurs ont confirmé leur inscription à la newsletter
- Utilisateur WP : permet d’envoyer la newsletter uniquement aux utilisateurs du site (admin, abonnés, etc.). Ce point n’est pas forcément pertinent, car vous ne pourrez pas filtrer le type de rôle.
- Subscribed after : permet de choisir uniquement les adhérents s’étant inscrits à partir d’une date.
Les onglets Google Analytics et Avancé ne seront pas traités dans ce tutoriel.
Vous pouvez également prévisualiser votre newsletter en cliquant sur le pictogramme en forme d’œil.
Une fois vos réglages effectués, vous pouvez envoyer votre newsletter soit immédiatement, soit en programmant l’envoi à une date ultérieure (schedule) :
![]()
Modèle
Vous avez la possibilité de créer un modèle de newsletter (une base de création) que vous pourrez réutiliser.
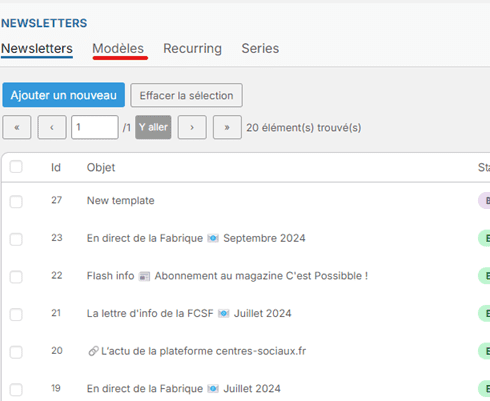
Dans l’onglet Newsletter, vous trouverez un bouton Modèles:

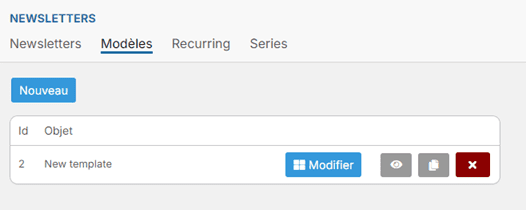
Vous arriverez sur une page de gestion où vous trouverez vos différents modèles déjà créés. Vous pourrez créer, modifier, supprimer, prévisualiser et dupliquer les modèles.

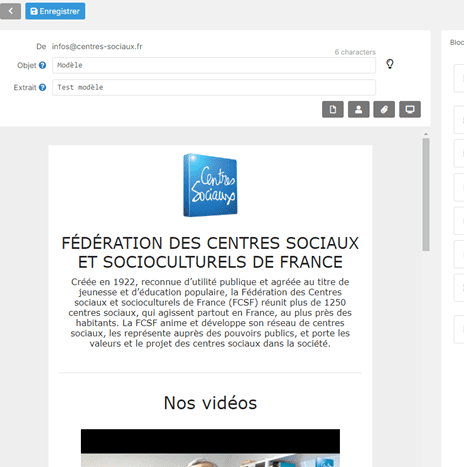
La création ou modification du modèle se passe de la même manière que la création de la newsletter. Vous trouverez les systèmes de blocs avec les différents réglages.
Une fois votre modèle prêt, vous pourrez l’enregistrer avec le bouton ENREGISTRER en haut à gauche du modèle (ajoutez un nom de modèle facilement reconnaissable dans le champ « objet »).

Vous n’aurez plus qu’à le sélectionner dans vos prochaines créations de newsletter grâce au bouton Modèles :


Cela affichera automatiquement vos pré-configuration, Vous pourrez ensuite ajouter les différents éléments supplémentaires à votre modèle :
.





















 Responsive :
Responsive :