Le processus d’intégration d’une carte Google Map est identique à tout média avec un code de type iframe . Le code s’obtient en général en passant par un bouton partager puis insérer ou intégrer.
Comment Obtenir le code d’une Google Maps
Lancez une recherche dans Google Maps et cliquez sur lien (voir capture).
En cliquant sur PARTAGER, une nouvelle fenêtre s’ouvre avec d’autres options.
Réglages sur mesure de la Google Map
Si vous cliquez sur intégrer la carte, des options sont proposées. Vous pouvez choisir les tailles standards
Ou encore une taille sur mesure avec le menu Taille personnalisée
Intégration du code
Vous pouvez alors copier le code iframe de type: <fraime src= …. … … >
Exemple: <iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2530.858769025391!2d3.086198215925227!3d50.62974038231056!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c2d5faebfac0f3%3A0x634292aff7a0c070!2sF%C3%A9d%C3%A9ration+Centres+Sociaux+et+Socio+Culture!5e0!3m2!1sfr!2sfr!4v1489662972141″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
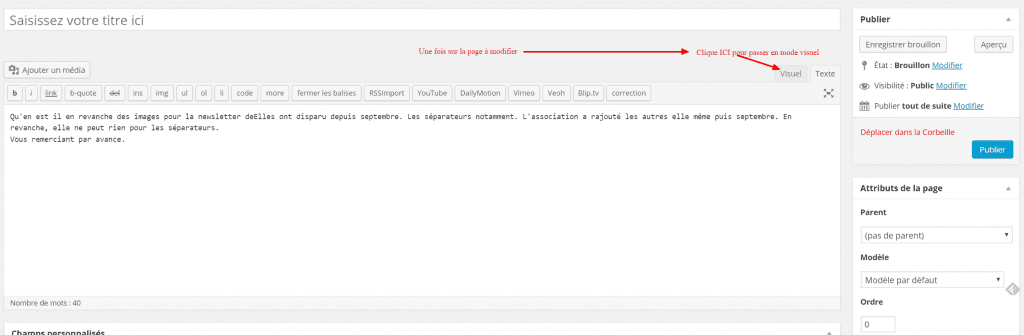
Avant de le coller basculer votre éditeur en mode texte. Ajoutez votre code et basculez à nouveau en mode visuel.
Ce qui donne: