Les fenêtres contextuelles sont des fenêtres modales d’appel à l’action qui s’affichent et se superposent à la page à un moment précis ou sous des déclencheurs et des conditions spécifiques. Les fenêtres contextuelles sont conçues pour attirer l’attention d’un utilisateur une fois qu’il a effectué une action.
Créer votre POP-UP
- Accédez à Tableau de bord > Modèles > Fenêtre Modale > Ajouter un nouveau
- Nommez votre modèle de popUP et cliquez sur ‘ Créer un modèle ‘
- Choisissez un modèle dans la bibliothèque . Utilisez le filtre à gauche pour filtrer les différents modèles de popup
- Cliquez sur le modèle pour le voir en grand
- Cliquez sur insérer en vert pour l’utiliser comme modele
- ou créez votre propre design en cliquant sur la croix à droite.
- Modifiez le modèle pour y mettre votre contenu. Comme sur n’importe quelle page ELEMENTOR. Vous pouvez ajouter d’autres WIDGETS.
Astuce: Partir d’un modèle de la bibliothèque évite de construire à partir de zéro. C’est plus rapide
Configurer votre POP-UP
cliquez sur l’icône d’engrenage Paramètres contextuels dans la barre d’outils inférieure du panneau pour modifier les paramètres contextuels.![]()
Onglets Réglages
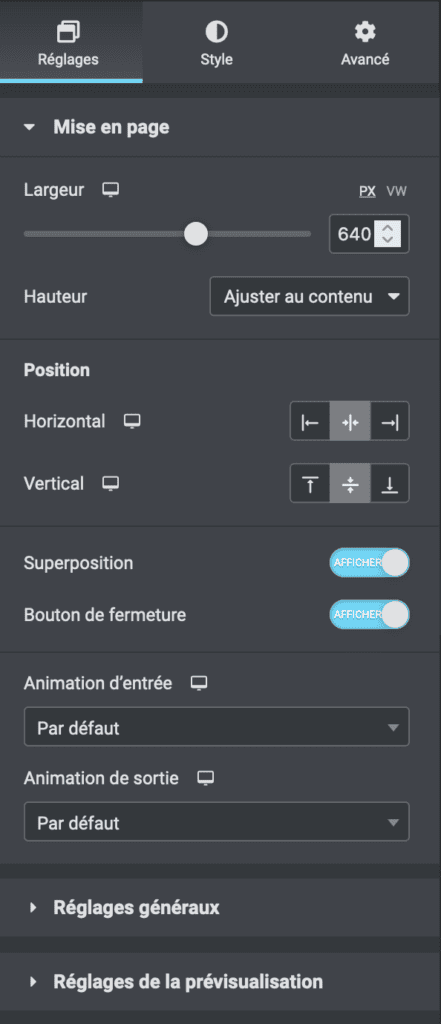
Mise en page
- Largeur : définissez la largeur exacte de la fenêtre contextuelle, en utilisant soit px ou vh. Vh s’adapte automatiquement. 100vh= toute la hauteur , 50hv la moitié, 25 les 1/4 . 70vh est pas mal pour une grande popup
- Hauteur : Définissez la hauteur exacte de la fenêtre contextuelle, en utilisant “ajuster au contenu” ou en personnalisant soit px soit vh. Utilisez 100vh pour la largeur et la hauteur pour créer des popups en plein écran
- Horizontal : Choisissez la position horizontale du popup, entre Gauche, Centre ou Droite
- Vertical : choisissez la position verticale de la fenêtre contextuelle, en haut, au centre ou en bas
- Superposition : Afficher ou masquer la superposition d’arrière-plan
- Bouton Fermer : choisissez d’afficher ou de masquer le bouton Fermer
- Afficher le bouton après x secondes (si Afficher le bouton de fermeture a été choisi) : sélectionnez le nombre de secondes à attendre avant d’afficher le bouton de fermeture
- Animation d’entrée : choisissez l’animation d’entrée de la fenêtre contextuelle, telle que le fondu et le zoom, dans les sélections déroulantes. Choisissez n’importe quel effet d’animation pour prévisualiser l’effet.
- Animation de sortie : choisissez l’animation de sortie de la fenêtre contextuelle, telle que le fondu et le zoom, dans les sélections déroulantes. Choisissez n’importe quel effet d’animation pour prévisualiser l’effet.
- Durée de l’animation : définissez la durée de l’animation, en millisecondes
réglages généraux
- Titre : Saisissez le titre de la popup. Ce titre ne s’affichera que sur le backend, pas pour l’utilisateur.
- Statut : Brouillon, En attente de révision, Privé ou Publié
Paramètres d’aperçu
C’est juste pour tester la prévisualisation de votre popup. Vous n’êtes pas obligé de le configurer.
- Prévisualiser le contenu dynamique en tant que : choisissez parmi les archives, les pages, les articles, les médias ou les pages 404.
Remarque : Pour voir le contenu que vous avez choisi, vous devez recharger la page après avoir sélectionné le contenu dynamique.
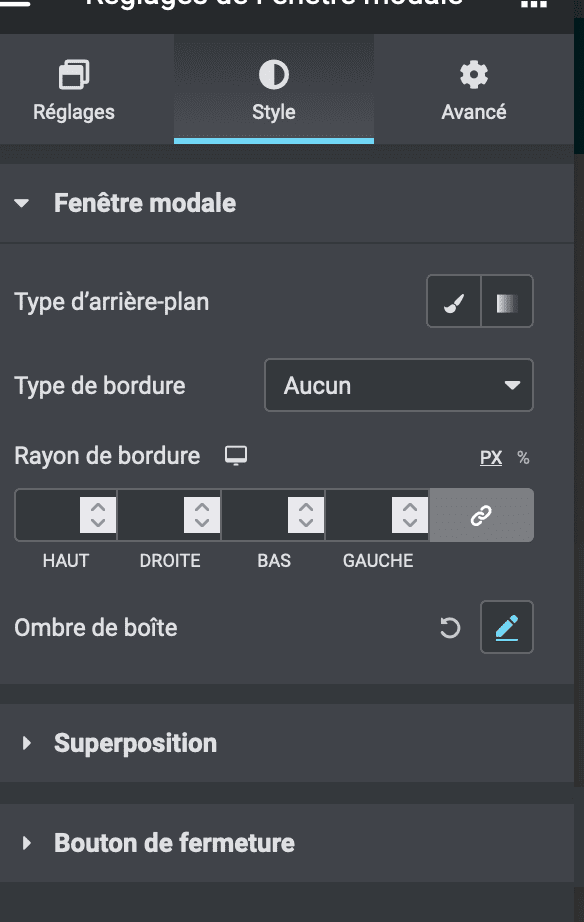
Style
Apparaitre
- Type d’arrière-plan : choisissez une couleur d’arrière-plan, une image ou un dégradé
- Type de bordure : sélectionnez le type de bordure, en choisissant parmi aucune, pleine, double, pointillée, en pointillés ou rainurée
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins de chaque côté de la fenêtre contextuelle.
- Box Shadow : Ajuster les options d’ombre de la boîte
Recouvrir
- Type d’arrière-plan : choisissez une couleur d’arrière-plan, une image ou un dégradé
Bouton Fermer
- Position : Choisissez d’afficher le bouton Fermer à l’intérieur ou à l’extérieur de la popup
- Position verticale : Utilisez le curseur pour sélectionner la position verticale du bouton Fermer
- Position horizontale : Utilisez le curseur pour sélectionner la position horizontale du bouton Fermer
normale | Flotter
- Couleur : Sélectionnez la couleur du bouton Fermer pour les états Normal et Survol
- Couleur d’arrière -plan : Choisissez la couleur d’arrière-plan du bouton Fermer pour les états Normal et Survolé
- Taille : Définissez la taille du bouton de fermeture
Avancée
Avancée
- Afficher le bouton de fermeture après (sec) : entrez un nombre de secondes. Le bouton de fermeture n’apparaîtra qu’une fois ce délai écoulé.
- Fermeture automatique après (ms) : Entrez le nombre de ms à attendre avant de fermer automatiquement la popup. Laissez vide pour désactiver la fermeture automatique.
- Empêcher la fermeture en cas de superposition : sélectionnez Oui pour empêcher les utilisateurs de fermer la fenêtre contextuelle en cliquant sur la superposition.
- Empêcher la fermeture sur la touche ESC : sélectionnez Oui pour empêcher les utilisateurs de fermer la fenêtre contextuelle en appuyant sur la touche ESC.
- Désactiver le défilement de page : sélectionnez Oui pour empêcher les utilisateurs de faire défiler la page affichée derrière la fenêtre contextuelle
- Évitez les fenêtres contextuelles multiples : si l’utilisateur a vu une autre fenêtre contextuelle sur la page qu’il visite, masquez cette fenêtre contextuelle en sélectionnant Oui
- Ouvrir par sélecteur : Saisissez une liste de sélecteurs qui déclencheront manuellement la popup (ID CSS, classes ou éléments de données). Voir les instructions
- Marge : Ajuster les marges
- Rembourrage : Ajustez le rembourrage autour de la popup
- Classes CSS : Ajoutez votre classe personnalisée sans le point (par exemple ma-classe)
CSS personnalisé
CSS personnalisé : entrez votre propre CSS
Enregistrer, publier et contrôler l’affichage de votre POP-UP
- Cliquez sur ‘ Publier ‘,
- Vous allez configurer les règles d’affichage de votre popup en fonction de vos besoins.
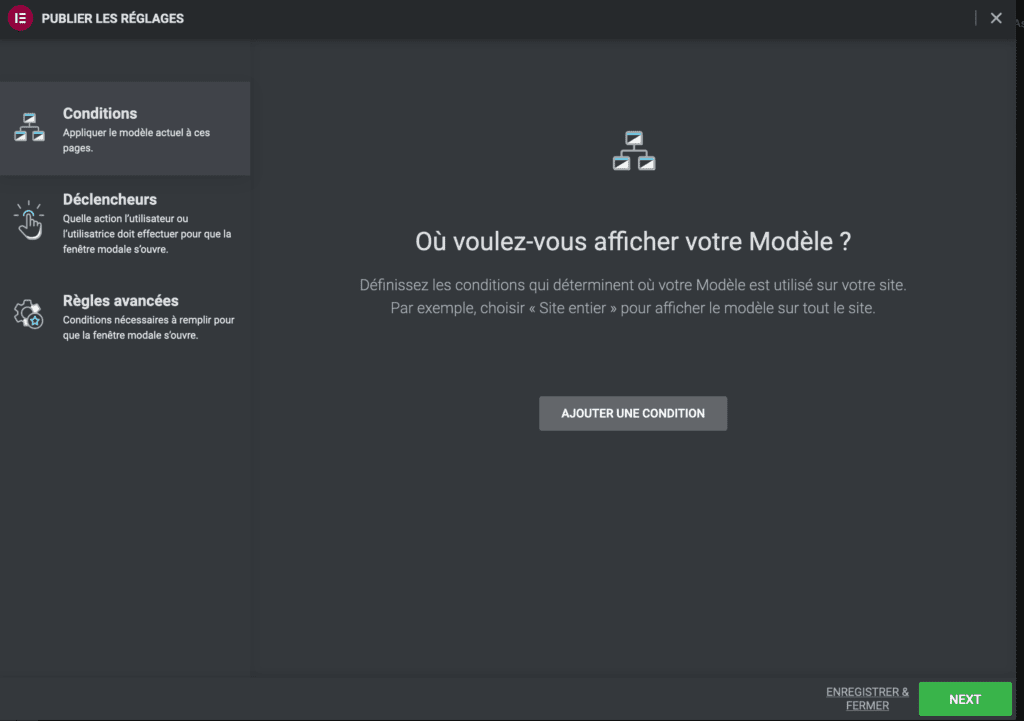
Conditions
Les conditions vous permettent de définir sur quelles pages de votre site Web le popup apparaîtra. Pour tout le site , cliquez sur tout le site

Définissez les conditions qui déterminent où votre popup est utilisé (hors déclenchement manuel). Par exemple, ajoutez une condition Inclure et choisissez Singulier > Page d’accueil pour afficher uniquement la fenêtre contextuelle sur la page d’accueil du site. En savoir plus sur Conditions.
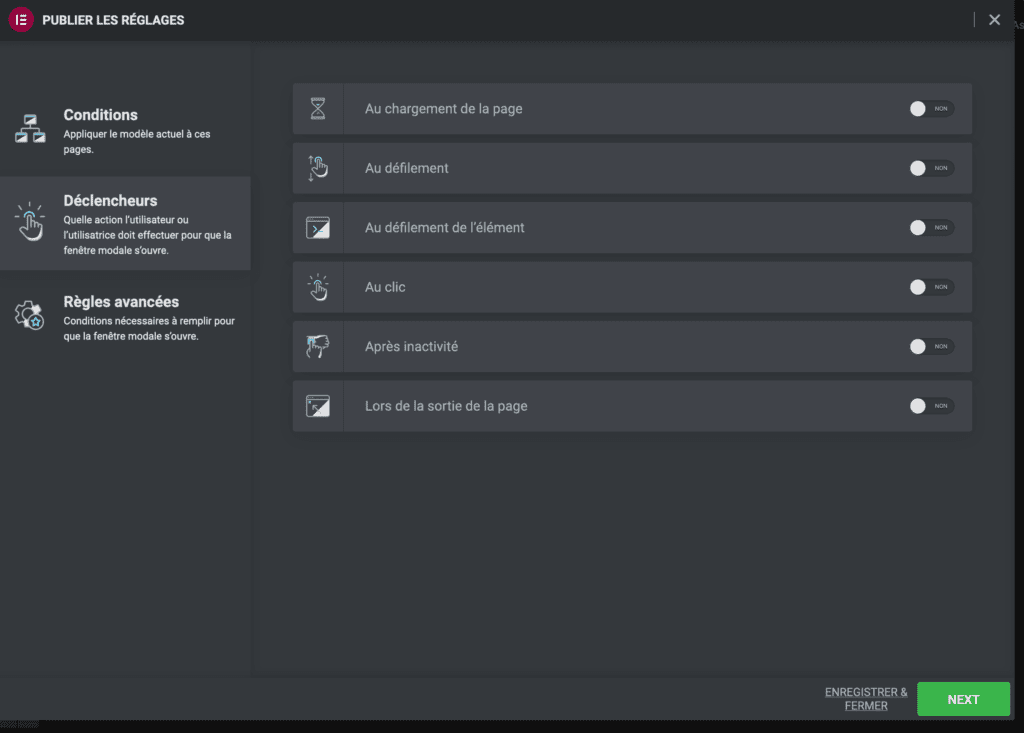
Définir les déclencheurs
Les déclencheurs sont les actions de l’utilisateur qui font apparaître votre campagne. Sélectionnez Oui ou Non pour chaque option qui provoquera l’apparition de la fenêtre contextuelle.
- Au chargement de la page : si défini sur Oui, définissez le nombre de secondes à attendre, lors du chargement de la page, avant le déclenchement de la fenêtre contextuelle.
- On Scroll : Si défini sur Oui, sélectionnez la direction (Haut ou Bas) et la quantité de défilement avant le déclenchement de la fenêtre contextuelle. Le défilement vers le bas est basé sur le pourcentage de la page qui a défilé vers le bas ; Le défilement vers le haut est basé sur le nombre de pixels défilés vers le haut.
- On Scroll To Element : Si défini sur Oui, entrez le nom du sélecteur (CSS ID) qui déclenchera la fenêtre contextuelle lorsque l’utilisateur le fera défiler. Vous devez également ajouter l’ID CSS à l’onglet Avancé de l’élément.
- Au clic : si défini sur Oui, saisissez le nombre de clics qui déclencheront la fenêtre contextuelle
- Après inactivité : Si défini sur Oui, entrez le nombre de secondes d’inactivité de l’utilisateur qui déclenchera la fenêtre contextuelle.
- Intention de sortie sur la page : définissez sur Oui pour déclencher la fenêtre contextuelle lorsque l’activité de la souris de l’utilisateur indique l’intention de quitter la page
Règles avancées
Les règles avancées spécifient d’autres exigences qui doivent être remplies pour générer une fenêtre contextuelle.
- Afficher après X pages vues : Si défini sur Oui, définissez le nombre de pages vues avant le déclenchement de la fenêtre contextuelle.
- Afficher après X sessions : Si défini sur Oui, définissez le nombre de sessions utilisateur avant le déclenchement de la fenêtre contextuelle (une session démarre lorsque l’utilisateur visite le site Web et se termine lorsque l’utilisateur ferme le navigateur).
- Afficher jusqu’à X fois : Nombre maximum d’affichages de la popup. Si Count est défini sur On Open, cela permettra uniquement à la fenêtre contextuelle de s’ouvrir autant de fois que le nombre défini. Si Count est défini sur On Close, le popup ne s’ouvrira que jusqu’à ce que l’utilisateur l’ait fermé pour la Xème fois, après quoi il ne s’ouvrira plus. Ce paramètre est défini dans le stockage local et y restera jusqu’à sa suppression.
- Lors de l’arrivée d’une URL spécifique : Si défini sur Oui, afficher ou masquer la fenêtre contextuelle si un utilisateur arrive d’une URL spécifique (saisir l’URL spécifique). Regex est une option permettant aux utilisateurs avancés de définir des règles avancées pour la correspondance des modèles d’URL.
- Afficher en arrivant de : Si défini sur Oui, affiche si l’utilisateur arrive des moteurs de recherche, un lien externe (saisir l’URL du lien spécifique) et/ou un lien interne (saisir l’URL du lien spécifique).
- Masquer pour les utilisateurs connectés : définissez sur Oui pour masquer la fenêtre contextuelle pour tous les utilisateurs connectés ou pour certains rôles personnalisés. Pour les sites Web avec cache, cette fonctionnalité peut ne pas fonctionner correctement
- Afficher sur les appareils : définissez sur Oui pour choisir d’afficher sur les ordinateurs de bureau, les tablettes et/ou les appareils mobiles
Remarque : Les fenêtres contextuelles ne peuvent pas être affichées plus d’une fois si la page n’est pas rechargée ou ressaisie.
Popup de contrôle par déclenchement manuel
Les popups peuvent être déclenchés manuellement. Les liens dynamiques peuvent utiliser l’action Popup pour ouvrir ou fermer un Popup. Le formulaire peut utiliser l’option Actions après soumission pour ouvrir ou fermer une fenêtre contextuelle. Tout élément peut utiliser un sélecteur unique (classe, ID ou élément de données) pour déclencher manuellement une fenêtre contextuelle lorsque cet élément est cliqué.
- À partir de n’importe quel élément de lien, choisissez Dynamique > Actions > Popup . Cliquez sur Popup pour sélectionner Ouvrir Popup ou Fermer Popup . Si Fermer la fenêtre contextuelle est choisi, l’option « Ne plus afficher » deviendra une option disponible.
- À partir d’un formulaire Elementor, choisissez Actions après soumission > Ajouter une action > Ouvrir une fenêtre contextuelle ou Fermer une fenêtre contextuelle
- À partir d’un sélecteur personnalisé : tout élément peut avoir un ensemble de sélecteurs pouvant être utilisé comme déclencheur manuel de popup. Modifiez l’élément et accédez à Advanced > CSS Classes (ou CSS ID ) et attribuez à l’élément un nom de classe (sans le point précédent) ou un nom d’ID (sans le # précédent). Dans les Conditions du popup , choisissez la page qui inclut l’élément avec le sélecteur unique (par exemple Conditions > Inclure > Singulier > Pages > Titre de votre page ). Lorsqu’un utilisateur visite cette page et clique sur l’élément, la fenêtre contextuelle se déclenche. Ceci est utile pour ouvrir une fenêtre contextuelle à partir de l’élément de menu de navigation d’un thème, du contenu dans un widget Text Editor, à partir d’un élément ou d’un script non-Elementor, etc.
Lorsque vous déclenchez une fenêtre contextuelle à partir d’un sélecteur personnalisé, veuillez noter que l’élément n’a pas besoin d’être un « lien ». Un élément normalement non cliquable, tel que du texte brut, peut également être cliqué pour générer la fenêtre contextuelle. Notez également que les déclencheurs et les règles avancées ne seront pas pris en compte lors de l’utilisation de cette option.
Créer un pop qui s’ouvre après un clique sur un bouton ou un lien.
Suivez ces étapes pour configurer votre première fenêtre contextuelle. A l’aide de ce guide, vous allez déclencher manuellement une popup à l’aide d’un bouton .
- Ouvrir une nouvelle page dans Elementor (CTRL / CMD + E, nouvelle page)
- Glisser dans un widget de bouton
- Sous Disposition, choisissez Lien > Dynamique > Actions > Popup
- Cliquez sur Popup > Ouvrir Popup > Sélectionnez le popup que vous avez créé
- Allez sur la page live, cliquez sur le bouton et voyez apparaître la popup
Avec ce type de popup de base qui apparaît lorsqu’un bouton est cliqué, aucune condition , déclencheur ou règle avancée n’est requise.
C’est la configuration de base. Essayez-le pour vous familiariser avec l’utilisation des fenêtres contextuelles Elementor.
Un exemple où vous pourriez vouloir l’utiliser est de créer une fenêtre contextuelle avec un formulaire qui se déclenche lorsqu’un bouton est cliqué.