Présentation:
Le widget Flip Box ou Boîte à bascule est une case qui se retourne lorsque vous la survolez pour ainsi afficher un autre contenu. Vous allez afficher un contenu (Devant) immédiatement visible par vos visiteurs et un autre contenu (Derrière) qui sera visible au passage de la souris. Elle rend votre contenu plus intéressant avec un effet interactif avant et après. C’est un moyen puissant d’afficher du contenu interactif.
Voici son icon dans la barre des widget elementor.

Nous avons configuré le recto de notre boite, nous allons maintenant configurer le verso. Il faut cliquer plus bas, sur l’onglet Derrière.
DERRIÈRE (LE VERSO):
Le verso de la BOITE comporte les mêmes éléments que le recto listés ci-dessus, à l’exception de l’élément graphique qui n’apparaît qu’au recto. La face arrière comprend également un bouton.
- Texte du bouton : Choisissez le texte qui apparaît à l’intérieur du bouton
- Lien : Choisissez l’endroit vers lequel pointe le bouton. Le lien doit inclure l’URL complète (y compris http / https)
- Appliquer le lien sur : choisissez d’appliquer le lien cliquable au bouton uniquement ou à l’ensemble de la boîte
RÉGLAGES: On va configurer la partie dynamique de la boite.
- Hauteur : contrôlez la hauteur de la boîte à rabat
- Rayon de la bordure : définissez le rayon de la bordure de la boîte de retournement et arrondissez ses coins
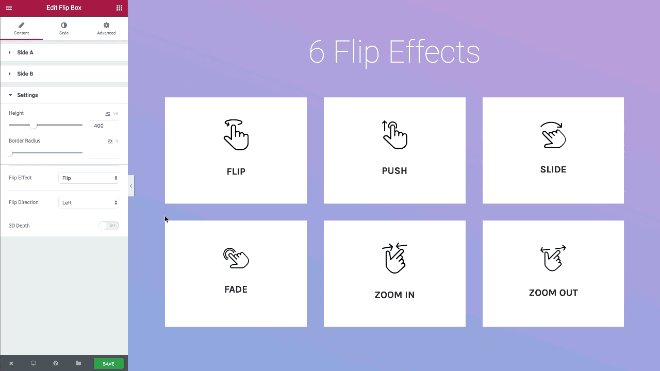
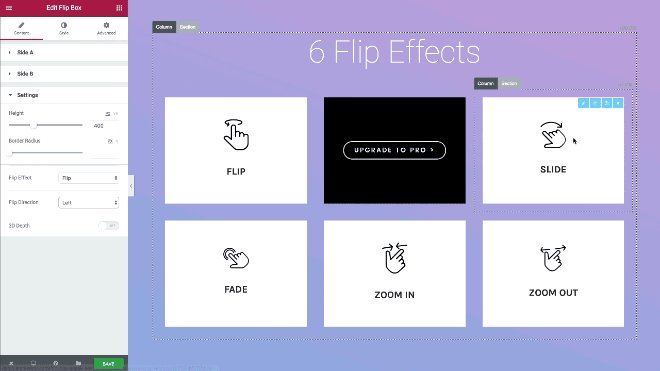
- Effet de retournement : choisissez entre les effets de retournement, y compris retourner, glisser, pousser, zoomer, dézoomer ou fondu
- Sens de retournement : si vous choisissez les effets de retournement ou de glissement, vous pouvez faire basculer la boîte de retournement vers la droite, la gauche, le haut ou le bas
- Profondeur 3D : faites glisser sur On pour donner à la boîte à rabat un effet d’animation 3D

Remarque : Le navigateur Safari est partiellement incompatible avec l’effet Profondeur 3D sur mobile. Si la profondeur 3D est utilisée, des parties de la boîte de dialogue peuvent s’afficher dans le menu déroulant du menu de navigation. Il n’est pas possible d’utiliser le widget 3D Flip Box et le widget Nav Menu avec IOS en raison de problèmes liés à l’incapacité de Safari à prendre en charge cette option. Nous vous conseillons de modifier le contenu pour mobile dans ce cas avec l’ option « masquer la section » dans l’onglet Avancé de la section dans Responsive > Visibilité .
CONFIGURATION DU STYLE D’AFFICHAGE DE LA BOITE
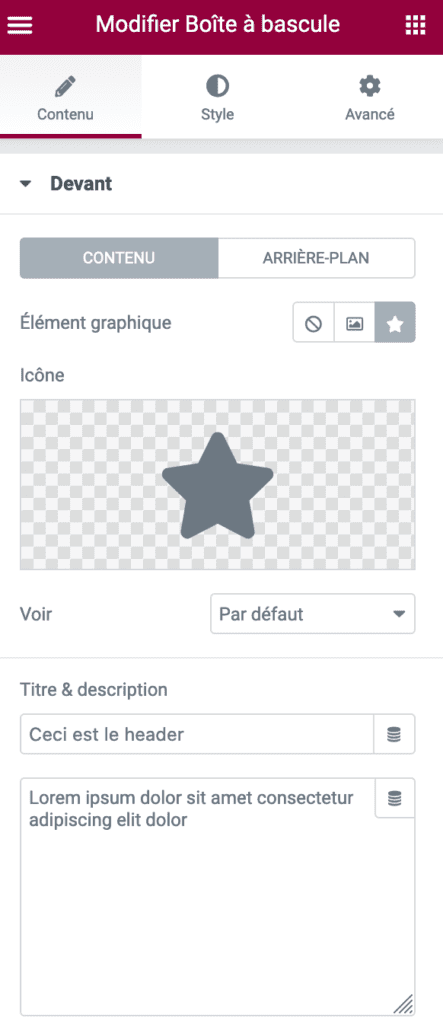
DEVANT (LE RECTO)
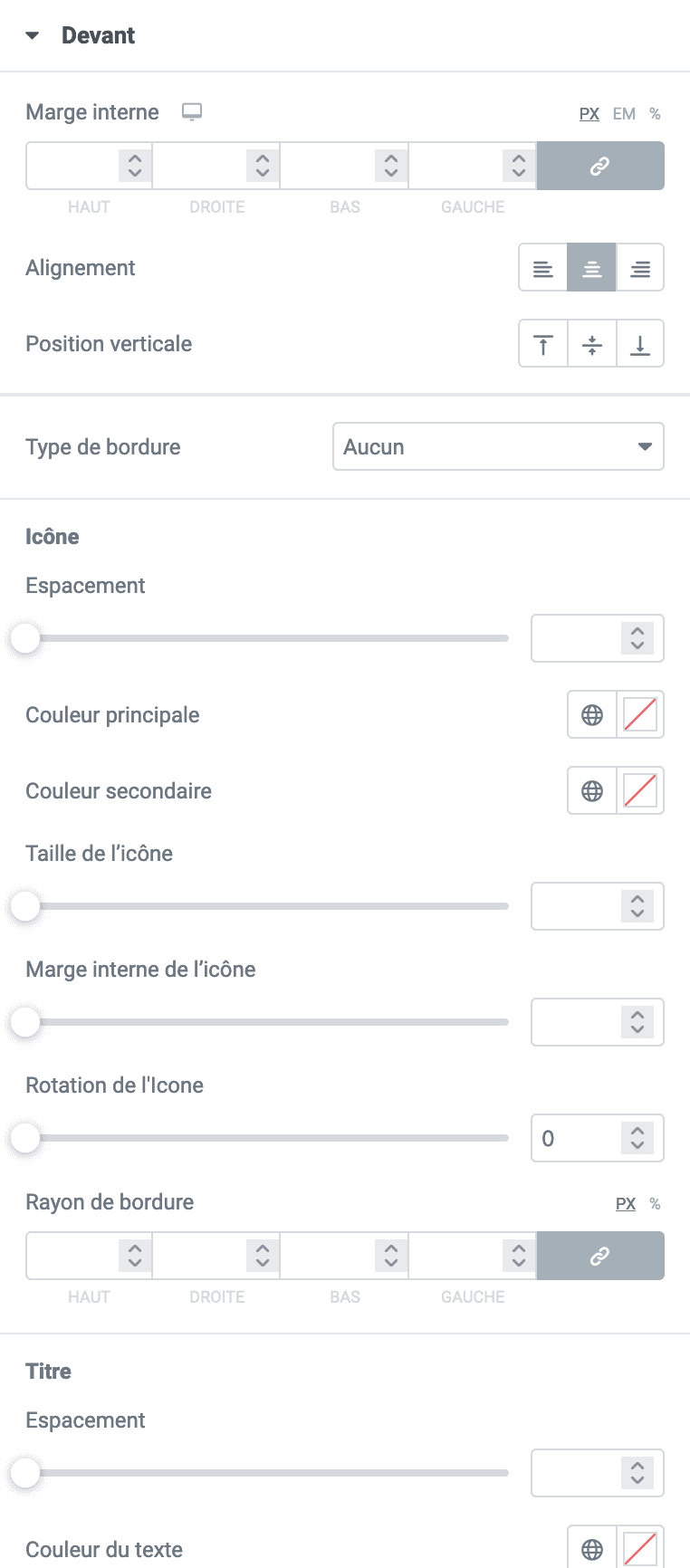
- Rembourrage : ajoutez un rembourrage à la zone de contenu de l’avant de la boîte à rabat
- Alignement : choisissez d’aligner le contenu de la boîte à rabat à gauche, à droite ou au centre de la boîte à rabat.
- Position verticale : alignez le contenu de la boîte à rabat en haut, au centre ou en bas de la boîte à rabat
- Type de bordure : définissez une bordure sur l’ensemble de la zone de retournement
- Largeur : Si un type de bordure est choisi, définissez une largeur pour la bordure
- Couleur : Si un type de bordure est choisi, sélectionnez une couleur pour la bordure
Icône
- Espacement : contrôlez l’espace entre l’icône et le titre
- Couleur primaire : choisissez la couleur primaire de l’icône
- Couleur secondaire : choisissez la couleur secondaire de l’icône
- Taille de l’icône : choisissez la taille de l’icône
- Rembourrage de l’icône : définissez la quantité de rembourrages autour de l’icône
- Rotation de l’ icône : faites pivoter l’icône à n’importe quel angle
- Largeur de la bordure : définissez la largeur de la bordure de l’icône
- Rayon de la bordure : définissez le rayon de la bordure de l’icône pour contrôler l’arrondi des coins
Image
- Espacement : Contrôlez l’espace entre l’image et le titre
- Opacité : Choisissez l’opacité de l’image
- Type de bordure : choisissez une bordure pour l’image : Aucune, Solide, Double, Pointillé, Tireté ou Rainuré
- Rayon de la bordure : contrôlez le rayon de la bordure de l’image
Titre
- Espacement : contrôlez l’espace entre le titre et la description
- Couleur du texte : choisissez la couleur du titre
- Typographie : définir les paramètres de typographie du titre
La description
- Couleur du texte : choisissez la couleur de la description
- Typographie : Définissez les paramètres de typographie de la description
DERRIÈRE (LE VERSO):
Pour la face arrière de la boîte à rabat, vous obtenez toutes les options répertoriées précédemment pour la face avant, moins les paramètres des éléments graphiques. Vous contrôlez également les paramètres des boutons.
Bouton
- Taille : Choisissez une taille pour le bouton (extra petit, petit, moyen grand et extra grand)
- Typographie : Personnalisez la typographie du texte du bouton
- Couleur du texte : choisissez la couleur du texte du bouton
- Couleur de fond : choisissez la couleur de fond du bouton
- Couleur de la bordure : contrôlez la couleur de la bordure du bouton
- Border Width : contrôle la largeur de la bordure du bouton
- Rayon de la bordure : contrôlez le rayon de la bordure du bouton
Pour l’onglet avancé il est le même pour tous les widgets elementor: https://assistance.centres-sociaux.fr/tutoriel/onglet-avance-dune-section-dune-colonne-ou-dun-widget/