Qu’est-ce qu’un carrousel à boucles ?
Un carrousel de boucles est essentiellement une grille de boucles dans laquelle les entrées individuelles défilent d’un côté à l’autre plutôt que de haut en bas.
Qu’est-ce qui est différent avec le Loop Carousel ?
Comme mentionné ci-dessus, un carrousel à boucles se déplace d’un côté à l’autre, donc un certain nombre de commandes sont différentes.
Paramètres du widget Loop Carrousel
L’onglet Contenu
L’onglet Style
L’onglet Avancé
L’onglet Contenu – Mise en page
La mise en page contrôle la façon dont le carrousel apparaîtra à vos visiteurs.
Développez la section Mise en page

Utilisez la liste déroulante pour sélectionner un modèle que vous avez conçu ou un modèle prédéfini dans la bibliothèque de modèles. Cliquez ensuite sur Modifier le modèle .
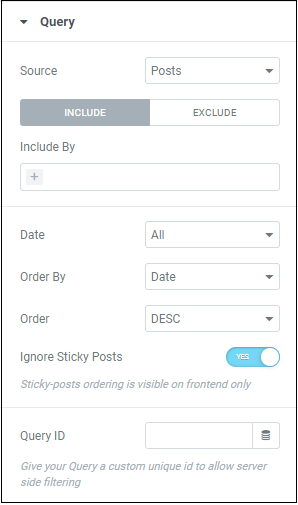
L’onglet Contenu – Requête
La requête contrôle quels éléments apparaîtront dans votre carrousel.
Configurez une requête en utilisant ce qui suit.
Développez la section Requête .

Les éléments de boucle ne se limitent pas aux publications. Utilisez la liste déroulante pour remplir votre boucle avec :
- Des postes
- Pages
- Pages de destination
- Sélection manuelle
- Requête actuelle
- Connexes (articles qui relèvent de la même catégorie)
L’onglet Contenu – Paramètres
Configurez les paramètres à l’aide de ce qui suit.
Développez la section Paramètres .

Basculez pour déterminer si les éléments se déplaceront automatiquement ou uniquement lorsque le visiteur clique sur l’icône de navigation.
Si vous désactivez la lecture automatique, vous aurez les options suivantes :
- Faites défiler la boucle à l’infini.
- Déterminer le temps de transition entre les éléments lors du défilement
- Définissez les éléments pour qu’ils défilent de gauche à droite ou de droite à gauche (cela change essentiellement la navigation précédente et celle suivante).
L’onglet Contenu – Navigation
La navigation détermine la manière dont les visiteurs peuvent faire défiler le carrousel.
Configurez la navigation en utilisant ce qui suit.
Développez la section Navigation .

Utilisez le curseur pour placer l’icône de navigation exactement là où vous le souhaitez.
L’onglet Contenu – Pagination
La pagination contrôle la façon dont les visiteurs verront où ils se trouvent dans la boucle.
Configurez la pagination en utilisant ce qui suit.
Développez la section Pagination .

En fonction du nombre d’éléments que vous choisissez d’afficher à l’écran, les éléments de votre boucle seront divisés en « pages ».
Vous pouvez choisir d’aider vos visiteurs à comprendre où ils se trouvent dans votre boucle, en affichant une pagination sous la forme de :
- Points, chaque point représentant une page.
- Fractions – utiliser des nombres pour montrer à quel point elles se trouvent dans la boucle.
- Progression – une barre qui montre comment ils sont dans la boucle.
L’onglet Style – Mise en page
La mise en page contrôle l’espace autour des éléments de votre carrousel de boucles.
Configurez la mise en page en utilisant ce qui suit.
Développez la section Disposition .

Déterminez l’espace entre les éléments de votre carrousel.
L’onglet Style – Navigation
Faites ressortir vos icônes de navigation en augmentant leur taille ou mettez en valeur vos médias en les réduisant.
Configurez la navigation en utilisant ce qui suit.
Développez la section Navigation .

L’onglet Style – Pagination
Contrôle l’apparence des symboles de pagination. Cela n’apparaîtra que si la pagination est activée dans l’onglet Contenu. Il existe trois de ces menus selon le style de pagination que vous choisissez.
Configurez la pagination en utilisant ce qui suit.
Développez la section Pagination .
Pagination par points

Contrôlez la taille des points de pagination. En savoir plus sur les unités de mesure .
Pagination par fraction

Déterminez la police des nombres composant la fraction. Pour plus de détails, voir typographie
Barre de progression

Contrôlez la distance entre le contenu du carrousel de boucles et la barre de progression.