Onglet Avancé dans la configuration
Ce sont les paramètres possibles disponibles dans l’onglet Avancé d’une section, d’une colonne ou d’un widget.
Tous les paramètres ne sont pas disponibles pour chaque élément.
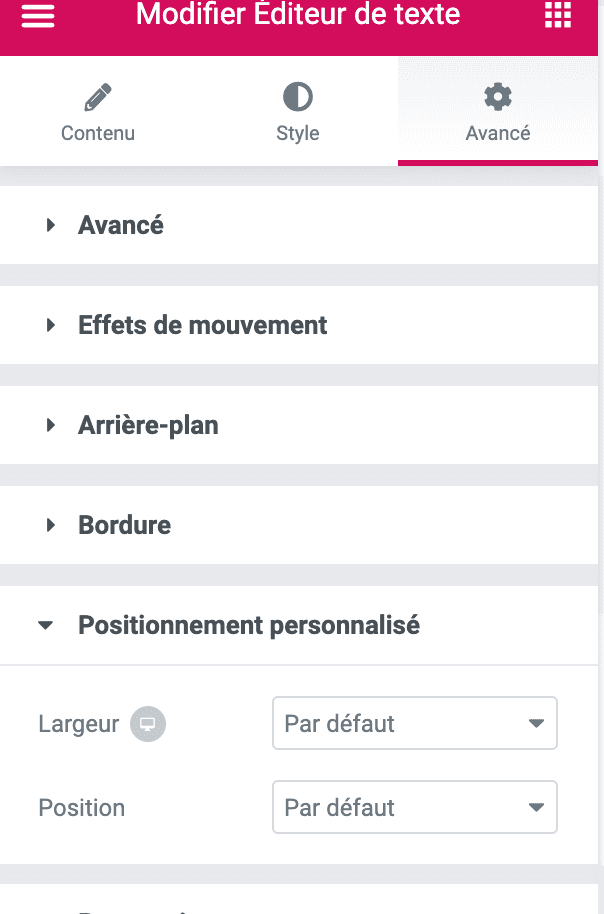
Avancée
Avancée
- Marge : Définir la section Marge
- Rembourrage : Définir la section Rembourrage
- Z-index : Configurez le Z-Index.
- Identifiant CSS : Définir un identifiant CSS pour votre section
- Classes CSS : Définir des classes CSS pour votre section

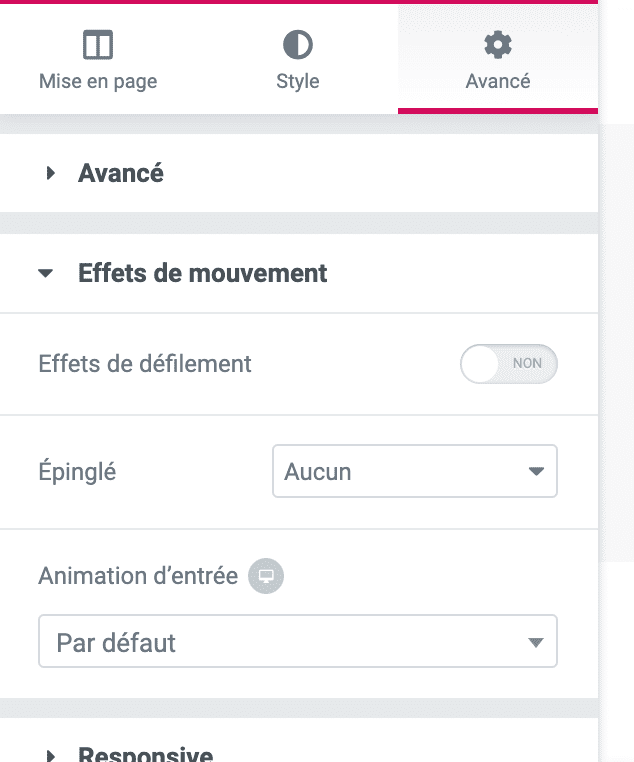
Effets de mouvement (Pro uniquement)
- Sticky : définissez votre section sur Sticky et choisissez entre Haut et Bas.
- Effets de défilement : définissez Effets de défilement sur Activé pour choisir parmi une variété d’animations et d’interactions pouvant survenir lorsque l’utilisateur fait défiler la page.
- Animation d’entrée : Cliquez sur le menu déroulant pour choisir une animation. En savoir plus sur l’animation d’entrée

Arrière-plan
Les options suivantes peuvent être définies indépendamment pour les états normal et stationnaire.
- Type d’arrière-plan : Choisissez entre Classique ou Dégradé
Bordure
Les options suivantes peuvent être définies indépendamment pour les états normal et stationnaire.
- Type de bordure : sélectionnez le type de bordure en choisissant entre aucune, solide, double, pointillée, pointillée ou rainurée.
- Bordure Rayon : Définir le rayon de la bordure pour contrôler l’arrondi des angles
- Box Shadow : Ajuster les options d’ombre de la boîte
Positionnement personnalisé

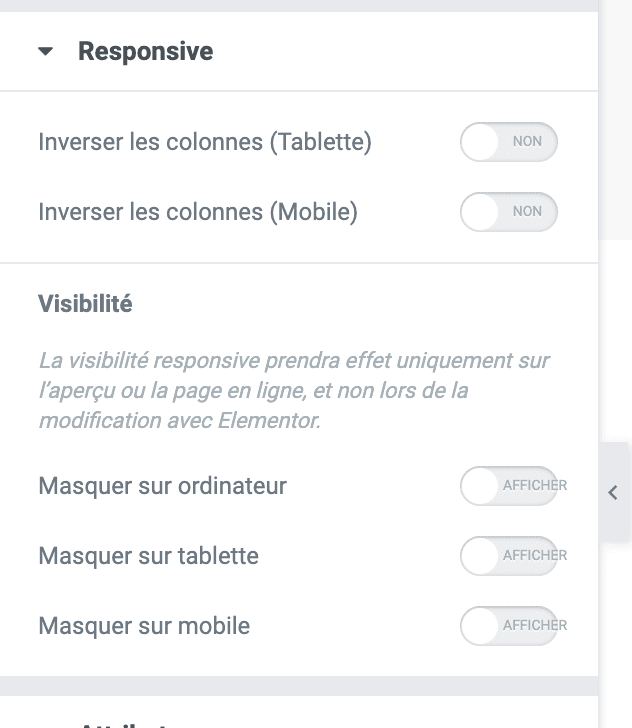
Responsive
- Inverser les colonnes : faites-la glisser pour inverser l’ordre de vos colonnes (idéal pour les mobiles).
- Visibilité : affichez ou masquez votre section sur le bureau, la tablette ou le mobile

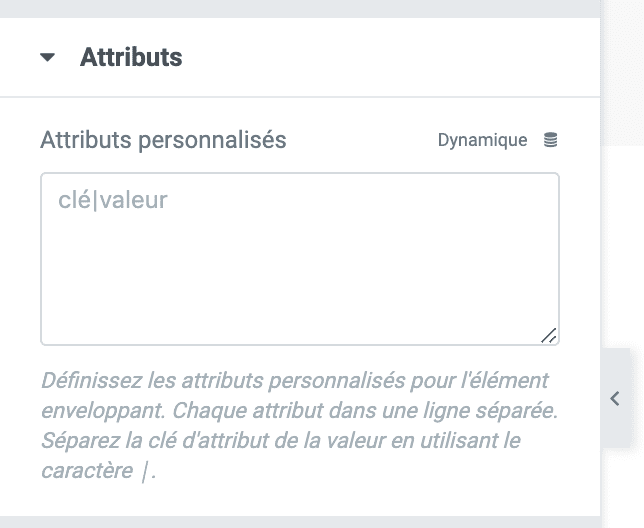
Attributs (Pro uniquement)
- Ajoutez vos propres attributs personnalisés

CSS personnalisé (Pro uniquement)
- Ajoutez votre propre CSS personnalisé